フリーランスのポートフォリオ作成方法のすべて

フリーランスにポートフォリオは必須ですが、皆さんはポートフォリオの重要性を理解して実際に作成できていますか?ポートフォリオの作成には、いくつかポイントがあります。本記事では、ポートフォリオの重要性と実際の作成方法を解説します。
なぜポートフォリオを書く必要があるのか?
最初に、フリーランスエンジニアがポートフォリオを作成すべき理由についてご説明します。
アピールの材料になる
フリーランスエンジニアがポートフォリオを作成すべきである一番の理由は、クライアントへのアピール材料になるからです。ポートフォリオは今までの実績をまとめた資料となっているため、これを提示することでクライアントに興味を持ってもらいます。
クライアントは自分たちの案件に参画しようとしてくれるフリーランスに興味を持っています。しかし、フリーランスエンジニアのスキルが判断できなければ、案件を依頼するかどうかの決定ができません。
そこで、ポートフォリオとして経験やスキルをまとめておけば、クライアントに分かりやすくアピールできます。クライアントは気になる情報だけを確認しやすくなり、興味を持ってもらえる可能性を高められるのです。
自分のスキルを棚卸できる
ポートフォリオを作成することで自分のスキルを棚卸しすることが可能です。フリーランスとして働いていると、自分がどのようなスキルを保有しているのか自分で把握できなくなる場合があります。これは案件の対応などに追われていて自分自身を分析する時間が取れないからです。
ポートフォリオを作成するために、忙しくとも時間を取りましょう。上記でも触れたとおり、ポートフォリオはフリーランスのアピール材料になります。今後、フリーランスとして活躍するために必須ともいえるものであるため、時間を割いてでも取り組むべきです。
フリーランスとして案件を受注できるようになると、スキルの棚卸しをしながらポートフォリオを作成するのは難しくなってしまいます。十分にスキルの棚卸しができていないとポートフォリオの内容が不十分となり、自分自身が損をする結果に終わってしまいます。
ポートフォリオの作成方法

フリーランスがポートフォリオを作成する方法はいくつも考えられます。今回はそれらの方法の中でも、実践しやすい3つの方法をピックアップしてご紹介します。
ポートフォリオ作成サービスを利用する
ポートフォリオ作成には専用のポートフォリオ作成サービスを利用すると手軽です。クラウドサービスなどでポートフォリオが作成できるようになっているため、そこに必要な情報を登録して公開すると、クライアントに閲覧してもらえるようになります。
このようなサービスはポートフォリオの作成に特化しており、短時間でポートフォリオを完成させられるので、忙しいフリーランスに最適です。ポートフォリオのテンプレートも用意されていて、そこへの必要な情報の入力や画像のアップロードだけで完成してしまうのです。
ただ、フリーランス側の思い通りにポートフォリオが作成できるとは限りません。提供されている機能以外はポートフォリオに組み込めないため、こだわりがあるならば、その機能が提供されているポートフォリオ作成サービスを見つける必要があります。
ポートフォリオ作成サービスにはいくつもの種類があり、無料のものも有料のものも存在します。基本的には料金が高いほど提供されているサービスが多いですが、これらの機能を使いこなせるとは限りません。そのため、自分がどのようなポートフォリオを作成したいのかに応じて、無料サービスか有料サービスかを選択しましょう。
WordPressを使う
自分でサーバーを用意するなどしてWordPressを使うという選択肢もあります。WordPressは世界中で利用されているオープンソースのCMSで、簡単にWebサイトの作成が可能です。ポートフォリオ向けに「テーマ」がいくつも公開されていて、無料のものを選択すれば費用を抑えてポートフォリオの作成が可能です。
ポートフォリオ作成サービスではなくWordPressを利用するメリットは、自分なりのポートフォリオサイトを作成できることです。WordPressはオープンソースでソースコードが全て公開されているため、PHPとJavaScriptが操作できれば自分が思う通りのサイト作成が可能です。
WordPressには、プラグインと呼ばれる、機能を拡張する仕組みが用意されています。プラグインも無料で様々なものが公開されており、導入することで簡単に機能を拡張することができます。自分でPHPやJavaScriptのコードを書くのが難しくとも、プラグインの活用という手段があります。
ただし、オープンソースであるため基本的には自己責任で導入や開発などをしなければなりません。一定の理解がなければ、WordPressのカスタマイズは難しいでしょう。エンジニアであれば理解できる範囲であるとは思われますが、駆け出しエンジニアで苦手意識がある場合は注意が必要です。
個人サイトを立ち上げる
WordPressなどのCMSを利用せずに個人サイトを立ち上げる選択肢もあります。HTMLやCSS、PHPやJavaScriptなどの言語を活用して、自分用のWebサイトを作成するのです。
個人サイトを立ち上げることで、非常に自由なポートフォリオを作成できます。自分が必要な機能はすべて実装できるため、WordPressでテーマやプラグインを探すよりも短時間で準備できるかもしれません。ポートフォリオにこだわりがあるならばテーマやプラグインが見つからない可能性があるため、個人サイトを立ち上げた方が良いでしょう。
しかし、言うまでもなく個人サイトを作成するためにはWeb系のスキルが十分でなければなりません。インフラエンジニアやクラウドエンジニアなどWeb開発から遠いエンジニアにはハードルが高い可能性があります。
ポートフォリオに書く内容

ポートフォリオを作成する際は記載内容にこだわることが重要です。内容が不足しているとポートフォリオとしての意味が薄れてしまうため、以下でご説明するポイントを意識して作成しましょう。
プロフィール
最初に自分自身のプロフィールを示しておきます。フリーランスエンジニアとして案件を獲得するためには、人として興味を持ってもらうことが重要です。
ポートフォリオのプロフィールの書き方に明確なルールはありません。最低限、以下の項目を含めましょう。
- プロフィール画像
- 職種
- 生年月日
- 挨拶文
- 略歴
- 各種スキルとレベル
一般的に言われるプロフィールとは異なり、ポートフォリオのプロフィールは「序章」のような役割を持ちます。そのため、プロフィール部分では簡単なまとめとして自己紹介を行います。
言い換えるとプロフィールで重要なのは、「詳細なスキルを確認したい」とクライアントに思わせることです。プロフィールには必要最低限の情報を含め、詳細部分に上手く誘導しなければなりません。
実績
今までにどのような経験を積んできたか、その実績を示す必要があります。フリーランスエンジニアはスキルだけではなく経験も求められるため、実績についてもポートフォリオでまとめましょう。
基本的には今まで参加してきたプロジェクトの内容をまとめます。開発したシステムやアプリケーションの概要からプロジェクトの人数、自分の立ち位置などをまとめましょう。公開されているWebサイトなど具体的に実績を示せるのであれば、そのリンクをポートフォリオに含めておくと親切です。
また、実在したプロジェクトではなく、ポートフォリオのためにシステムやアプリケーションを個人開発する選択肢もあります。すべての工程や作業を自分一人で担い、ポートフォリオに記載するのです。機密保持義務などの都合でポートフォリオに示せる実績が少ない場合は、個人開発で実績を作り補填すると良いでしょう。
得意分野やこだわり
ポートフォリオには得意分野やこだわりを含めるのもおすすめです。例として、得意分野の項目を設ける場合、以下のような内容にすると良いでしょう。
「ネットワークエンジニアとして10年以上の経験があり、ネットワーク全般の知識を有しています。特にセキュリティを意識した」
上記のような記述により、どのような得意分野を持っているのかクライアントに伝わりやすくなります。また、可能な限り根拠を示し具体的に書くことで、案件を獲得する際のミスマッチを減らしやすくなります。
続いて、実績について得意分野やこだわりを記載する際には、以下のような内容にすると良いでしょう。
「時期によってサービスの負荷が大きく変化するため、Autoscalingに対応しているAWSにこだわりました。可能な限りコストが増えないように考慮した設計をしつつ、負荷が高まっても動作が遅くならないようにしています。」
実績として挙げているシステムやアプリケーションのうち、自分のこだわりを説明します。こだわりとは、クライアントに「どのような方針でシステムやアプリケーションを開発しているのか」を示す部分です。後になってからクライアントとミスマッチが発生すると作業に支障が出るため、最初からこだわりを示し、クライアントの理解を得るようにしておくことをおすすめします。
おすすめの参考ポートフォリオ2選
多くのフリーランスのエンジニアはポートフォリオを公開しています。そのようなエンジニアの中でも皆さんに知っておいてもらいたい参考ポートフォリオをピックアップしてご紹介します。
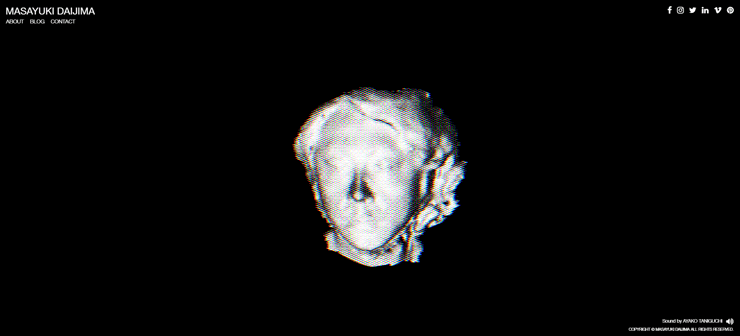
MASAYUKIDAIJIMA

デザイナーやフロントエンドデベロッパーとして活躍している代島昌幸さんのポートフォリオサイトです。フロントエンドデベロッパーでありながらデザイナーもされているため、デザイン面に非常にこだわったポートフォリオとなっています。
基本的にポートフォリオは自分について知ってもらうため、文字や画像ベースのWebサイトとなってしまいます。特にポートフォリオとして紹介しているサービスやアプリケーションについては文字で説明するしかありません。
しかし、こちらのWebサイトは文字の情報を最小限に抑え、直感的にどのような人間であるのか理解できるように考えられています。他のエンジニアと似たようなポートフォリオではなく、斬新なポートフォリオを作成してみたい人は参考にするとよいでしょう。
参照:MASAYUKI DAIJIMA | Technical Director / Interaction Designer
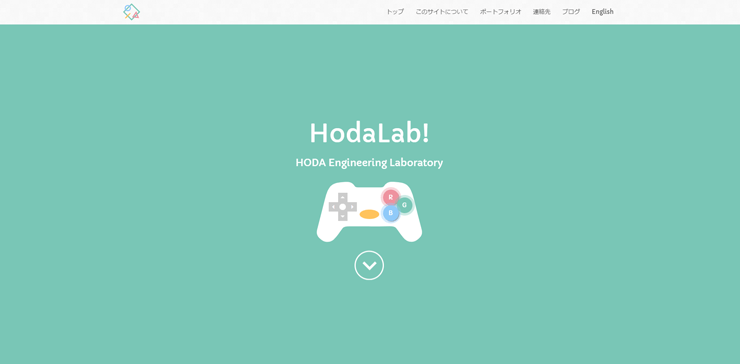
Hoda’sPortfolio

フルスタックエンジニアとして様々な案件に対応されているHodaさんのポートフォリオサイトです。制作物を中心に自分が保有するスキルについて説明されていて、ポートフォリオの見本のような存在です。
前述のポートフォリオに必要な情報が揃っていますが、情報が綺麗に整えられていて情報量が多いながらも見やすいWebサイトです。ポートフォリオに載せる情報が多くなるとどうしても見づらくなってしまい、クライアントに手間をかけてしまいます。その点、Hondaさんのポートフォリオは綺麗にまとまっています。多くの実績があり多くのことを知ってもらいたいフリーランスは参考にするとよいでしょう。
まとめ
フリーランスが作るべきポートフォリオ作成についてご説明しました。駆け出しのフリーランスにはポートフォリオを作成していない人がいますが、自分を知ってもらうためにポートフォリオは非常に重要な存在です。まだ作成していないならば、まずはポートフォリオ作成に力を入れましょう。
また、ポートフォリオを作成する際は、スキルの棚卸しを意識することが重要です。自己分析ができなければ最高のポートフォリオを作成できません。まずは自分の保有スキルや自分の得意分野を整理して、それを踏まえてポートフォリオを作りましょう。